Top 5 React-Native Translation Libraries
April 29, 2023
Introduction
React-Native is one of the most popular when it comes to cross-platform it helps developers to build fast and performant mobile applications using javascript and ReactJs. As the world is becoming more diverse, it’s essential to be able to deliver your application and your website in different languages. Some importance of translating your applications are the following :
- It helps you to reach a wider audience
- Increase user satisfaction and loyalty
- Better app store optimization
- Meet regulatory requirements
This article will show the top 5 React Native translation Libararies, you can use to internationalize our React-native applications.
Top 5 Translation Library
1. React-native-localize

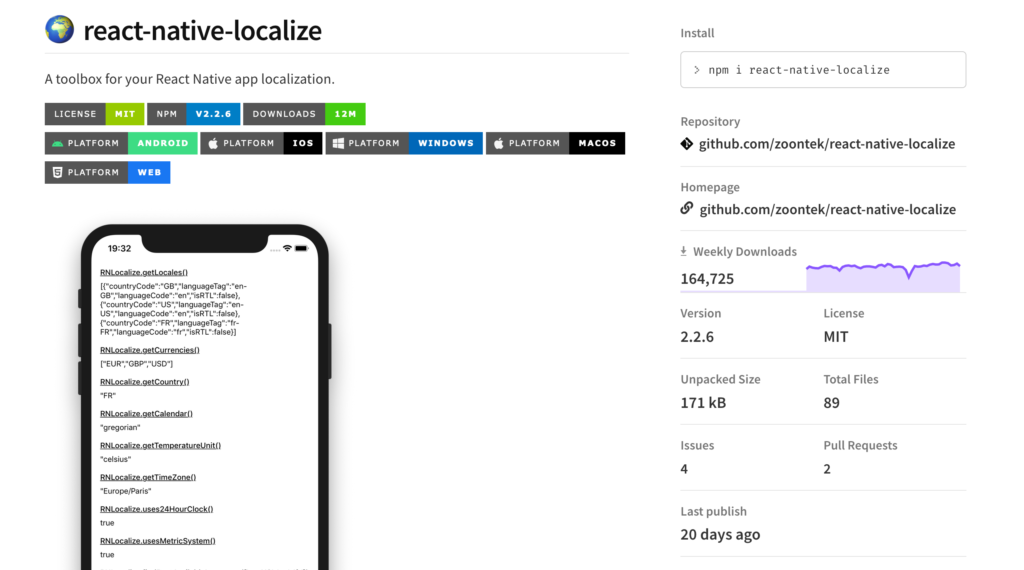
React-native-localize is one of the most versatile and stable libraries out there, with over 2000 stars on Github; it offers a variety of APIs to help you translate applications. It supports a range of features, including plurals, date and time formatting, and automatic language detection. Some of the APIs it offers are the following:
- getLocales(): This returns the different locals on the user’s phone.
- getNumberFormatSettings(): This returns the formatting.
- getCurrencies(): This return the currency code of the user.
- getCountry(): This return the country code of the device.
One issue I found when using react-native-localize is that you will mostly have to reload the application when changing the application language; otherwise, everything works as expected.
2. React-native-Globalize

React-native-Globalize is a library that provides localization and internalisation capabilities to your react-native applications; it contains features such as number formatting, currencies formatting, date formatting, pluralization as well as message translation; Some of the APIs offered by react-native-globalize are as follows:
- formatCurrency: Format a number based on the locals and other options.
- formatDate: Formats a Date based on the different locals.
- formatMessage: returns a formatted text based on the various locals.
- formatPlural: return the plural of a text.
It differs slightly from the standard way of localizing applications since most of the localizing functions are react hooks and will only work in react components.
3. React-i18next

React-i18next is a powerful and intuitive library internationalizing React and React Native applications; it contains features such as interpolation, pluralization, context, and more. Some of the APIs offered are the following:
- useTranslation: This API returns the translation resources and a t which can be used to translate strings
- Namespace component: This API allows developers to specify a namespace for their translations and can be helpful when managing translations for an extensive application with multiple components.
- withTranslation : This higher-order component allows developers to wrap their components with a translation function.
One thing about this library is you can easily export your translations from React to your React-native applications.
4. React-intl

React-intl is a comprehensive i18n library for React and React Native that provides formatting, pluralization, and message extraction. Before using it in react-native, you will need to make sure to install some Intl package.
5. React-i18nify
react-i18nify A library that provides a simple API for managing translations in React Native apps, including support for plurals, interpolation, and more. Being the new kid in the bloc it provides some interesting API for date translations with dayjs. The package is still new but I encourage everyone to check it out for their next react and react-native project.
Conclusion
React Native translation is essential to building mobile apps that can reach a global audience. By providing translations for your app’s content, you can create a more inclusive user experience and increase engagement. There are many React Native translation libraries available, each with its own set of features and benefits. The top 5 React Native translation Libararies mentioned above can serve as a guide to help you select what fits best your needs.
lewatt23
Stanly is a web and mobile developer passionate about creating engaging and user-friendly digital experiences. he has 4+ years building web and mobile applications.
Related Posts
You may also like