How to add ACF to your Elementor Theme?
May 04, 2023
ACF and elementor are pouplar plugins, with ACF beign plugin in WordPress which permits users to customise and add custom fields such as buttons, checklists, and inputs to your WordPress posts and pages seamlessly. On the other hand, Elementor is a well know theme builder that enables users to build websites using their widgets in a drag and drop manner and developers to use the Elementor as a building block to create their themes. Our article will show you how we can combien ACF and Elementor and get the most out of both.
Before proceeding, you must have a WordPress installation running with an Elementor theme.
Install ACF in your WordPress installation.
To start, we need to install ACF in our local WordPress installation; for that, head up to our WordPress dashboard > plugins.

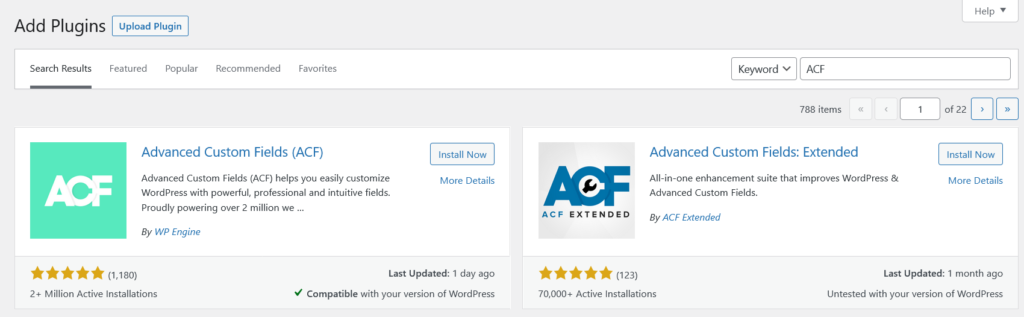
From the dropdown, select the add new, then type ACF in the search box; your search results should be as follow.

Install and activate the ACF; after that, we will move to configure ACF.
Create a custom field group
Create a new custom field by navigating to ACF > Add New in the WordPress dashboard. you will be shown a screenshot like the one below.

Now click on the + Add New which will be redirected you to the field group page where you will need to create a custom field; for this tutorial, I will create a email custom field with a field group name kawlodev.

Add custom Field to Elementor
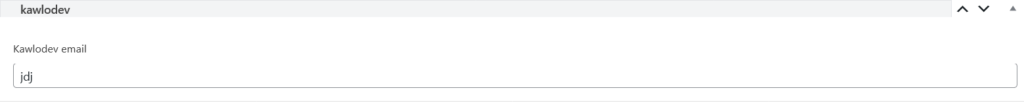
Now that the custom field has been created, we need to add it to Elementor, head to your custom theme, and select the pages you want to add the custom input. Then at the bottom of the page, you should find the custom group field.

Now that the group field is accessible on the edit post page, we need to make the custom group field accessible on the front end through Elementor; for that, we will use shortcodes.
Display ACF on the frontend with shortcodes
To display the custom head to the page you want to edit, select edit with Elementor from there head up to the widgets on the side menu, and there select the short code found in the general sections.
After selecting the shortcode we will need to enter the short code with this format with the field name being the name of the field can be found when creating the custom in the ACF.
Conclusion
In this article we explored how to use elementor and acf, more specifically on using acf with elementor to create custom fields and how to add ACF to your Elementor theme. if you have any issue in reproducing this feel free to contact us.
lewatt23
Stanly is a web and mobile developer passionate about creating engaging and user-friendly digital experiences. he has 4+ years building web and mobile applications.
Related Posts
You may also like